Cómo optimizar imágenes en WordPress

Que las imágenes sean muy pesadas se ha convertido en el día a día en cualquier creador o creadora de contenido. Los móviles cada vez hacen mejores fotos y eso provoca un problema a la hora de subir dichas imágenes a tu página web o blog, e incluso algunas redes sociales limitan el peso de las fotos que se pueden publicar.
Es por eso que en esta entrada vamos a explicar diferentes maneras que existen a la hora de optimizar imágenes para después subirlas al WordPress que estés trabajando.
Maneras de optimizar imágenes
No cabe duda que un sitio web con imágenes acompañando los contenidos tiene más engagement frente a los usuarios o compradores que un sitio pobre en ilustraciones o imágenes de servicios, productos, etc.
Es por eso que es importante tener las imágenes bien preparadas y optimizadas para poder subir a tu sitio web. Existen varias maneras de realizar este proceso de optimización: plugins que puedes descargar en tu WordPress, herramientas online para bajar el peso de las imágenes y también aplicaciones de escritorio como PhotoShop, Krita… Para que puedas editar las imágenes y reducir las dimensiones y el peso de las mismas.
Vamos a ver como realizar el proceso en cada uno de los casos.
Plugins de WordPress
Para que la web se cargue rápido es importante que las imágenes mantengan un peso más bien bajo. Por ejemplo, si estás escribiendo un artículo y debes ponerle imagen destacada, es recomendable que esa foto no pese más de 120 kB y las imágenes que aparezcan en medio del texto máximo 60 kB.
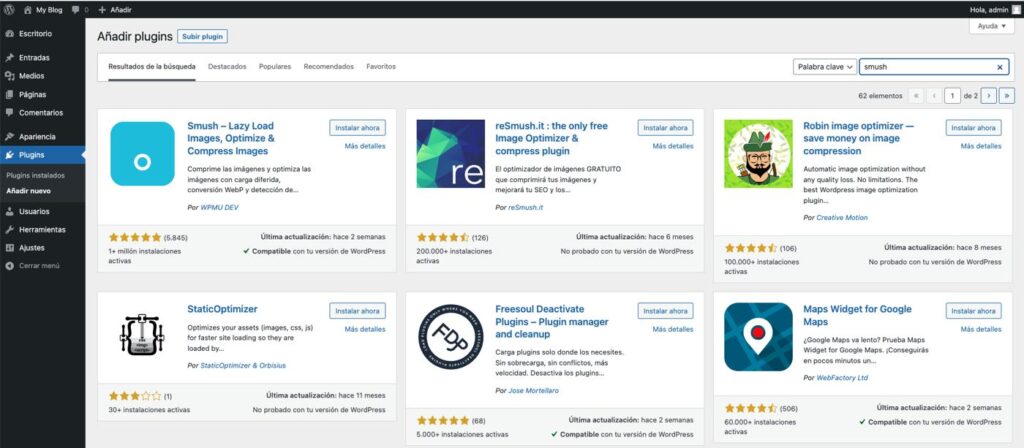
Una de las soluciones más rápidas para poder optimizar esas imágenes es utilizando el plugin «Smush – Lazy Load Images, Optimize & Compress Images», el cual comprime hasta 50 imágenes en un solo clic sin afectar a la calidad. Eso sí, antes de realizar el proceso ninguna imagen puede pesar más de 5 MB.
El plugin lo puedes instalar desde el propio escritorio de WordPress en el apartado «Plugins» – «Añadir nuevo», una vez instalado pulsa en activar y ya lo verás en el menú de la izquierda abajo del todo.

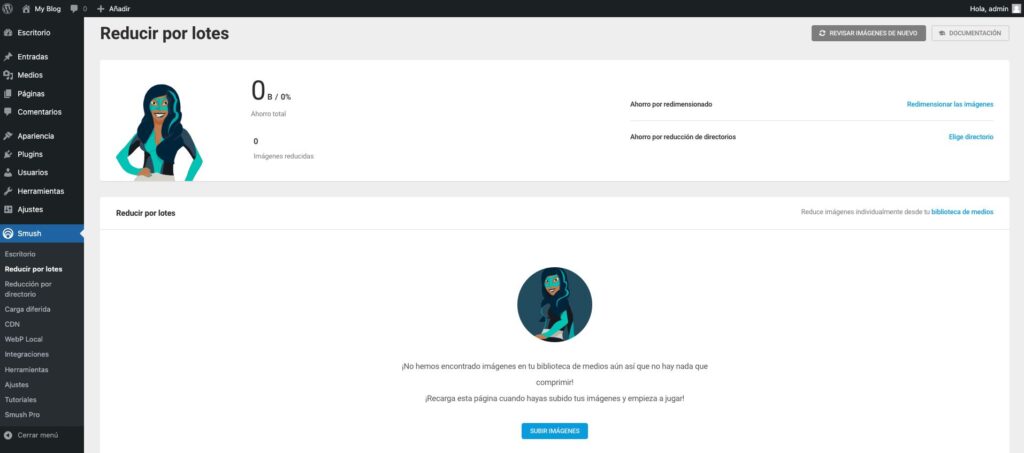
Cuando accedes a él te saldrá un pequeño tutorial y, cuando este finalice, hará una primera comprobación de imágenes de tu sitio.

Verás que en el panel de dicha herramienta, tienes varias opciones para optimizar las imágenes. Si no tienes aún imágenes en la biblioteca, podrás subir las imágenes directamente para así ya optimizarlas.
Herramientas online
Existen miles de herramientas online y gratuitas que te ayudarán a optimizar las imágenes. Dichas herramientas serán de gran utilidad a la hora de reducir el peso de imágenes PNG y JPEG sin que pierdan calidad.
Por ejemplo, en muchos casos utilizamos Optimizilla o Iloveimg (los dos en versión online), en las cuales puedes subir hasta 20 imágenes e ir ajustando cada una de ellas y controlar el nivel de compresión.
Todas ellas funcionan de la misma manera: adjuntas las imágenes que quieres reducir de peso y una vez optimizadas, te da la opción de descargártelas nuevamente.
Normalmente, te indican el porcentaje que has bajado de peso la imagen. Aun así, te recomendamos que una vez descargada, comprobar que así sea.
Aplicaciones de escritorio
Vamos con el último de los modos que te damos a conocer para mejorar el peso de tus imágenes. Digamos que es el método más manual de los que hemos explicado, pero también el más personalizable, ya que tú decides cuánto quieres reducir tu imagen.
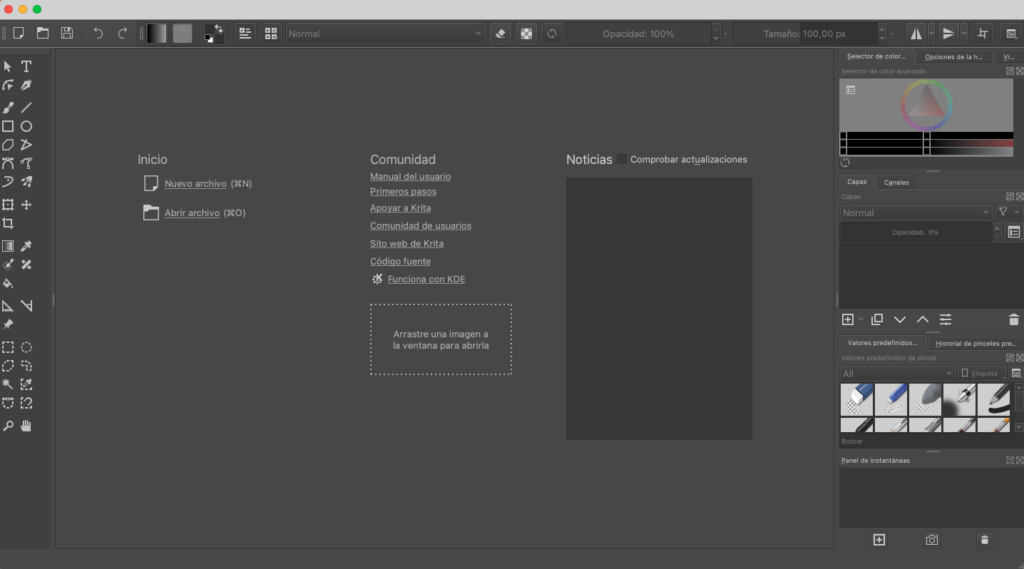
Hay muchísimas aplicaciones que te solucionan ese problema a la hora de preparar imágenes para subir a tu WordPress, pero en este caso la que te vamos a recomendar es Krita. Es un programa profesional de pintura digital, gratuito y hecho con código libre, desarrollado con el objetivo de ser accesible para todos.

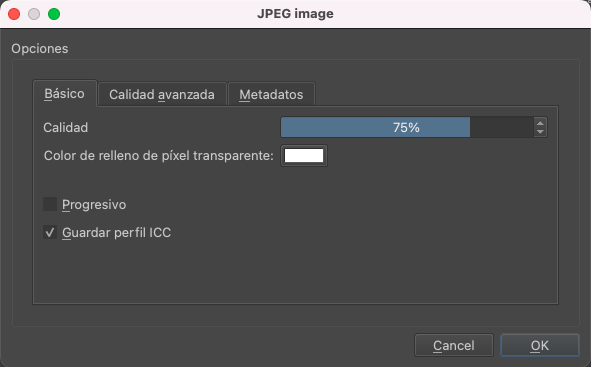
Para optimizar una imagen puedes arrastrarla directamente en la aplicación y una vez adjuntada dirígete a «Archivo» y a «Guardar como». Verás que te aparece una ventana para guardar la imagen con la opción de cambiar el nombre y el formato, en este caso te recomendamos seleccionar «JPEG image». Verás esta ventana:

En ella puedes controlar la calidad de la imagen, puedes dejarla en un 70-75% según el peso de la misma. A continuación, pulsa «OK» y automáticamente se te guardará una nueva imagen en formato .jpg con un peso diferente al de la imagen original.
Si ves que el peso no ha bajado lo que te gustaría, uno de los motivos puede ser que la imagen tiene unas dimensiones muy grandes. En este caso, te recomendamos utilizar la misma aplicación y, en el apartado «Imagen» -> «Escalar imagen a un nuevo tamaño» modificar la altura y/o anchura para que sea más fácil de optimizar.
Conclusión
Editar las imágenes y prepararlas para que tu página web cargue lo más rápido posible es más importante de lo que realmente pensamos. Los visitantes no quieren perder tiempo esperando a que tu página web cargue, así que intenta que, al menos, no sea por culpa de las imágenes.



